Membuat View CodeIgniter dengan Bootstrap 4
CodeIgniter merupakan salah satu framewrok php yang sangat mudah dipelajari oleh pemula. Begitupun dengan bootrap, yang lumayan mudah digunakan dan banyak digunakan dalam penegmbangan website.Lalu, bagaimanakah cara menggabungkan codeigniter dengan boostrap ? Berikut caranya :
1. Download terlebih dahulu bootsrap
2.Buat folder asset
Letakkan folder asset di root codeigniter/ sistem
3. Setting base_url
Aturlah "base_url" anda yang berada di "config"->"config.php". Cari "config['base_url']" dan atur seperti diatas.
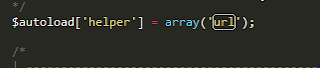
4. Load Helper URL
Pastikan ada telah me-load helper URL di "config"->"autoload.php". Cari "$autoload['helper']" dan atur seperti diatas.
5 Ekstrak file bootstrap
Ekstrak file bootstrap yang didownload tadi, lalu copy-kan semua isinya ke folder yang telah kita buat sebelumnya.
6. Cara memanggil Bootstrap
Buka file view yang akan menjadi tampilan anda, lalu masukkan script diatas sebelum tag </head>
Sekian yang dapat saya sampaikan, semoga membantu sedikit permasalah kita semua.






0 comments: